L’arborescence d’un site web est la structure qui organise les différentes pages de votre site. Elle sert de plan pour guider les visiteurs et permettre aux moteurs de recherche de mieux comprendre votre contenu. Voici un guide simple pour créer une arborescence efficace et optimisée.
Étape 1 : Définir les objectifs de votre site
Avant de commencer, posez-vous ces questions :
- Quel est le but de mon site ? (Vente, présentation de services, blog, etc.)
- Quelle est ma cible ? (Clients, lecteurs, partenaires…)
- Quels types de contenu vais-je proposer ? (Produits, articles, témoignages…)
💡Notez vos réponses et priorisez vos objectifs. Par exemple, si votre principal objectif est de vendre, mettez l’accent sur une navigation simple et un accès rapide aux fiches produits. Si vous souhaitez attirer des prospects, priorisez la création d’un blog et d’une landing page pour générer des leads.
Étape 2 : Lister les pages nécessaires
Identifiez les pages principales que votre site doit contenir. Voici quelques exemples :
- Page d’accueil : La porte d’entrée principale pour vos visiteurs.
- Pages de catégories : Organisez vos produits ou services en groupes clairs.
- Page “À propos” : Présentez votre entreprise ou votre activité.
- Page de contact : Permettez aux utilisateurs de vous joindre facilement.
- Blog : Une section pour partager des articles, des conseils ou des actualités.
- Pages spécifiques : Par exemple, une page pour chaque produit ou service.
💡Réfléchissez aux besoins de vos visiteurs. Une section FAQ (Foire aux questions) ou des témoignages clients peuvent être des ajouts précieux pour rassurer vos utilisateurs et répondre à leurs interrogations fréquentes.
Étape 3 : Organiser les pages en hiérarchie
Pour que votre site soit intuitif pour les utilisateurs et facile à explorer pour les moteurs de recherche, organisez vos pages en différents niveaux hiérarchiques :
Niveau 1 : Les pages principales
Ce sont les pages les plus importantes de votre site, accessibles directement depuis le menu principal.
Exemples :
- Accueil : La première impression compte ! Cette page doit donner un aperçu clair de votre site.
- À propos : Présentez qui vous êtes, votre mission et vos valeurs.
- Contact : Permettez à vos visiteurs de vous joindre facilement via un formulaire, un numéro de téléphone ou une adresse e-mail.
💡Limitez le nombre de pages principales dans le menu (5 à 7 maximum) pour éviter de surcharger vos visiteurs. Optez pour des intitulés clairs et compréhensibles.
Niveau 2 : Les sous-pages rattachées à une page principale
Ces pages fournissent des détails spécifiques sur des sections importantes de votre site.
Exemples :
- Sous “Services” : Créez une page pour chaque type de service que vous proposez.
- Sous “Blog” : Ajoutez des catégories comme “Conseils”, “Actualités” ou “Études de cas”.
💡 Veillez à ce que chaque sous-page ait un lien clair avec sa page principale. Par exemple, une page “Coaching individuel” devrait se trouver sous la catégorie “Coaching”.
Niveau 3 : Les sous-catégories supplémentaires (si nécessaire)
Ce niveau est utile pour organiser des contenus très détaillés.
Exemples :
- Dans un blog : Créez des sous-catégories comme “Marketing digital” et “SEO” pour regrouper vos articles par thème.
- Dans une boutique en ligne : Ajoutez des sous-sections comme “Chaussures hommes” et “Chaussures femmes” sous une catégorie principale “Chaussures”.
💡 Évitez de créer trop de niveaux (maximum 3) pour ne pas perdre vos visiteurs et compliquer l’exploration pour les moteurs de recherche. Chaque page doit être accessible en 3 clics maximum depuis la page d’accueil.
Étape 4 : Créer un menu de navigation
Le menu doit refléter votre arborescence et être intuitif pour vos visiteurs.
- Limitez le nombre d’éléments au premier niveau pour éviter une surcharge.
- Utilisez des intitulés clairs et descriptifs (ex. : “Nos services” au lieu de “Services”).
- Testez votre menu sur mobile pour garantir une navigation fluide.
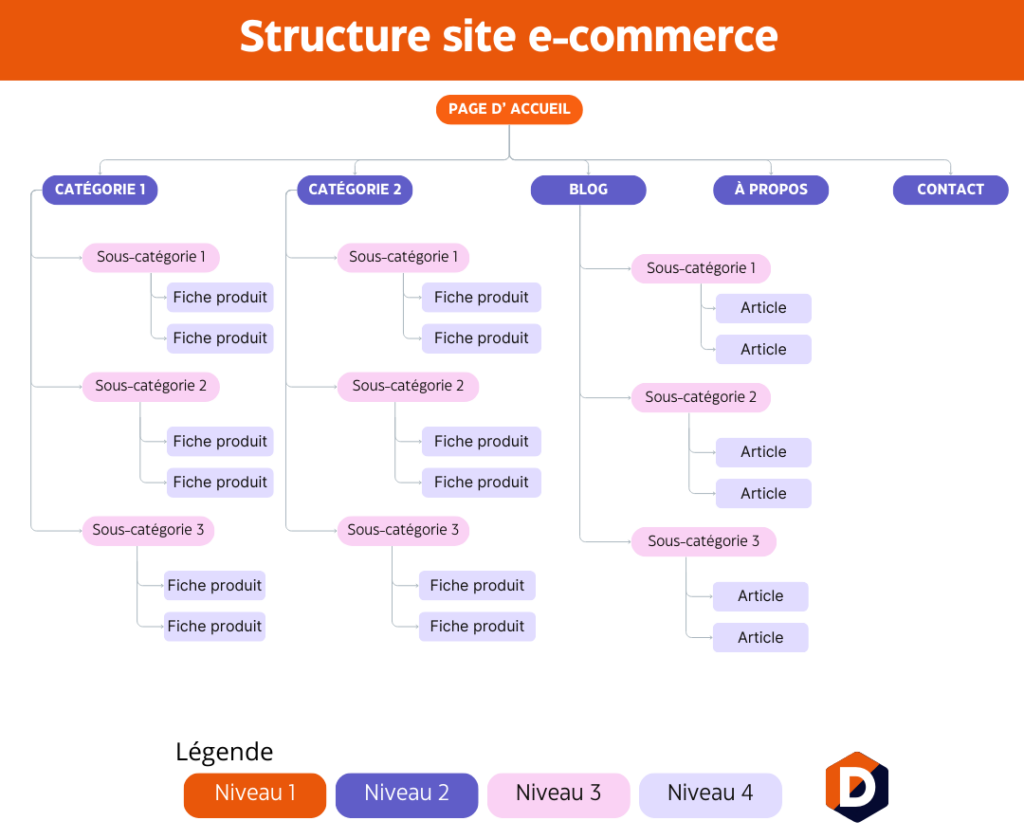
Exemple de structure pour un site e-commerce
Utilisez des outils comme Canva ou MindMeister pour visualiser la hiérarchie de votre site avant de le créer. Cela permet de repérer facilement les doublons ou les pages inutiles.

Étape 6 : Vérifier l’expérience utilisateur
L’expérience utilisateur (UX) garantit à vos visiteurs une navigation fluide et intuitive, leur permettant de trouver rapidement ce qu’ils cherchent. En plus d’améliorer leur satisfaction, une UX de qualité renforce également votre référencement (SEO), Google privilégiant les sites offrant une expérience agréable et optimisée. Pou mettre cela en place, posez-vous ces questions :
Est-ce facile de trouver une page importante en 3 clics maximum ?
Les visiteurs ne veulent pas chercher trop longtemps. Si une page est trop enfouie, ils risquent d’abandonner leur visite.
💡Ce qu’il faut faire :
Organisez votre site en niveaux hiérarchiques clairs (Niveau 1 : Pages principales, Niveau 2 : Sous-catégories, Niveau 3 : Pages détaillées). Assurez-vous que les pages importantes comme « Contact » ou « Produits phares » soient accessibles depuis le menu principal.
Les visiteurs peuvent-ils naviguer facilement entre les sections ?
Une navigation fluide permet aux visiteurs de découvrir plus de contenu et augmente les chances qu’ils réalisent une action (achat, contact, inscription).
💡Ce qu’il faut faire :
– Ajoutez un menu clair et visible en haut de chaque page.
– Incluez un fil d’Ariane (breadcrumb) pour que les utilisateurs sachent où ils se trouvent et puissent revenir en arrière facilement.
– Placez un moteur de recherche interne pour les sites contenant beaucoup de pages ou produits.
Le contenu est-il bien réparti et logique ?
Un contenu bien organisé aide les visiteurs à comprendre rapidement ce que vous proposez.
💡Ce qu’il faut faire :
– Évitez de surcharger vos pages avec trop d’informations ou d’éléments visuels.
– Utilisez des titres, sous-titres et listes à puces pour structurer le contenu.
– Assurez-vous que les images et les textes soient pertinents et placés de manière cohérente.
Pourquoi avoir une bonne arborescence de site ?
Avoir une bonne arborescence de site permet de faciliter la navigation pour vos visiteurs, d’améliorer votre référencement (SEO) en aidant les moteurs de recherche à comprendre et indexer vos pages, et de simplifier la gestion de votre site. En organisant vos pages de manière claire et logique, vous offrez une meilleure expérience utilisateur, augmentez vos chances d’être bien classé sur Google et gagnez du temps lors des mises à jour ou de l’ajout de contenu.
Prenez le temps de planifier votre arborescence avant de créer ou refondre votre site. Testez la navigation sur mobile et ordinateur pour offrir une expérience fluide, et utilisez des outils comme Google Search Console pour suivre vos performances. Une arborescence bien pensée, c’est un site performant et agréable pour tous.
Vous avez trouvé cet article utile ? Partagez-le autour de vous ! Pour plus de conseils, consultez nos articles ou contactez Digital Conception pour un accompagnement personnalisé.